一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“前端调优23大规则(Part 1)”。

一、Make fewer HTTP requests最小化HTTP请求数
前端响应时间中有80%的时间消耗在用于HTTP请求,还有20%的时间用于展示。访问一个页面到底会产生多少HTTP请求是由页面所包含的组件数决定的。组件数越少,HTTP请求数就会越少。
通常有以下方法可以减少HTTP请求数:
1.内联图片
调用图片时一般有两种:一是内联图片;二是外联图片。内联图片的语法格式data:url,使用内联图片的方式可以减少HTTP请求数,但是会产生以下几个问题:
--->增加docment组件的大小。
--->内联图片不能缓存。
2.CSS Sprites
使用CSS Sprites的方法,将使用的小图片,合并成一张大图片,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
3.合并脚本与样式
将多个js文件和CSS文件,合并成一个文件来减少HTTP的请求数。
4.图上映射
图片映射是指当我们单击某个对象,会产一个URL,将图片链接进来,可以对链接单图片进行合并,来减少图片个数。
二、Content Delivery Network (CDN)使用内容网络发布
为了减短用户访问WEB服务器时用户与服务器所在位置的距离,我们会在一些中间位置设置下些内容同步的服务器,这个服务器就叫CDN,CDN是由专门的一些供应商在运营。这样的目的是为了减小网络传输的时间。
三、Add Expires headers添加Expires头
Expires头是为了解决什么时候使用缓存的问题。
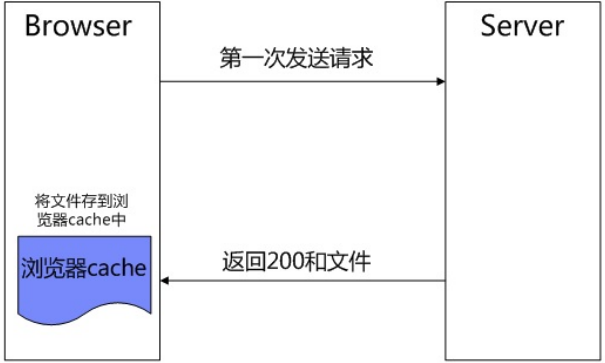
客户端第一次访问服务器的原理:

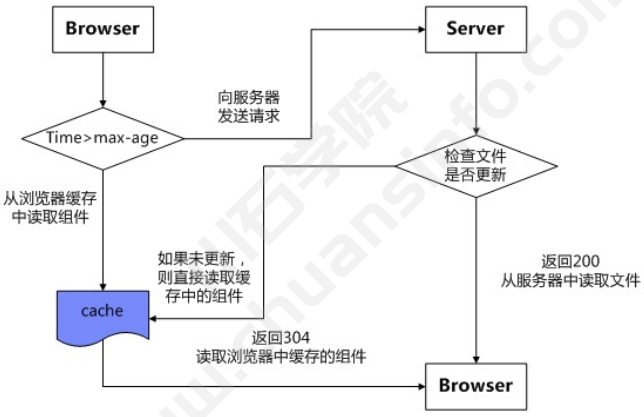
添加了Expires头的工作原理:

通过Expires头来判断服务器最后一次修改的时间是否与缓存读的这个组件最后修改的时间一至,如果一至,那就表服务器端的这个组件与我们客户端这个组件的内容一至,这个时间我们就不会从服务器端来获取这个组件,而直接从缓存中读到这个组件,此时,HTTP返回的状态码为304,如果从服务器上获取这个组件,那么状态码应该 是返回为200。 所以对于一些不经常发动的组件来,Expires头是有利于提高性能。养简单来说就是为了减少HTTP的请求。
但是Expires头只能判断时间精度以秒为单位,如果一个组件在1秒内修改过,这个是无法判断也组件被修改的。
四、Compress components with gzip使用gzip压缩组件
之所对希望对组件进行压缩,是因为压缩后组件的大小会变小。这样可以减小组件大小,进而减小所消耗的带宽,一般压缩组件的方法有两种:gzip和deflflate。
在客户端会使用Accept-Encoding来表示请求的压缩方式
Accept-Encoding:gzip,deflate
服务器会使用Content-Encoding来标示服务器端的压缩方式
Content-Encoding:gzip
五、Put CSS at top将CSS放在顶部
CSS层叠样式表(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS在工作可以避免的一个问题就是避免整个页面进行刷新和加载。
但是CSS在加载可能会阻止浏览器进行渲染,这样会导致一些组件必须等CSS加载完成后才会展示在页面上,所以正常我们不希望CSS放在最后,如果CSS放在最后就意味着CSS之前加载的组件可能显示不出来,必须等CSS工作完成才会显示,这样可能会导致出现“白屏”现象。
将CSS放在顶部的优点如下:
第一:可以让用户知道系统没有崩溃,只是正在为他或她解决问题;
第二:它们指出了用户大概还需要等多久可以加载完成,以便用户能够在漫长的等待中做些其它的事情;
第三:能给用户提供一些可以看的东西,使用得等待不再是那么无聊。
六、Put JavaScript at bottom将JavaScript放在底部
将JavaScripte放在底部的目的是防止JavaScript禁止浏览器并行下载的功能。
一般来浏览器都有并行下载组件的功能
FireFox设置并发下载的方法:
在URL地址中输入about:config进行设置参数界面
有以下三个参数是可以用来设置下载组件
network.http.max-connections:表示最大连接数
network.http.keep-alive.timeout:表示保持长连接的超时时间
network.http.max-persistent-connections-per-server:表示支持的最大并发连接数,默认值为6。
chrome设置并发下载的方法:
在URL地址中输入chrome://flags/进行设置参数界面
Parallel downloading选项用于设置是否开始并行下载
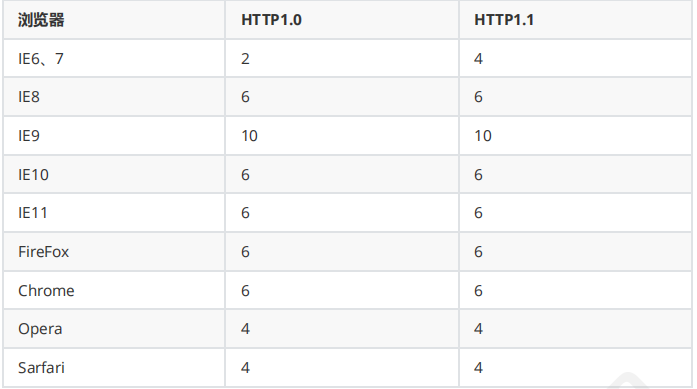
常见浏览器支持并行下载组件的值