一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“前端调优——YSLOW工具”。

在性能测试过程中,我们关注的响应不仅仅是服务器端的处理,还有前端页面的响应时间,那么前端页面响应也会影响我们整个业务的响应时间,所以前端调优对于一个大的网站,类似于门户网站来说就很重要。前端调优嘬核心的内容是前端调优的23大规则,而非工具的使用。不过今天还是浅谈一下YSlow这个工具的基本介绍。
YSLOW工具
YSLOW是YAHOO提供的一个前端分析的插件。常见支持的浏览器包括:FireFox、Chrome、Safari、Opera等。
一、YSLOW安装
YSLOW的安装步骤如下:
1.进入YSLOW 官方主页:http://yslow.org/,右击浏览器图标,这个浏览是我们打开YSLOW官方主页的浏览,例如,我们使用FireFox打开YSLOW主页,那么就在FireFox浏览器的图标上点右键,选择新建标签页打开链接,会产生一个页面,URL地址为https://chrome.google.com/webstore/detail/ninejjcohidippngpapiilnmkgllmakh
2.进入YSLOW下载插件的页面,http://crx.2333.me/,在页面输入扩展程序的ID号,这个ID来自上一个步骤中的URL址后面一串字符串,例如ninejjcohidippngpapiilnmkgllmakh
3.安装YSLOW
选中下载好的YSLOW插件,将其拖入到浏览器中即可。
二、YSLOW工具使用
YSLOW工具的使用主要有三个部分:Grade(等级)、Components(组件)、Statistics(统计)。
1.Grade标签页
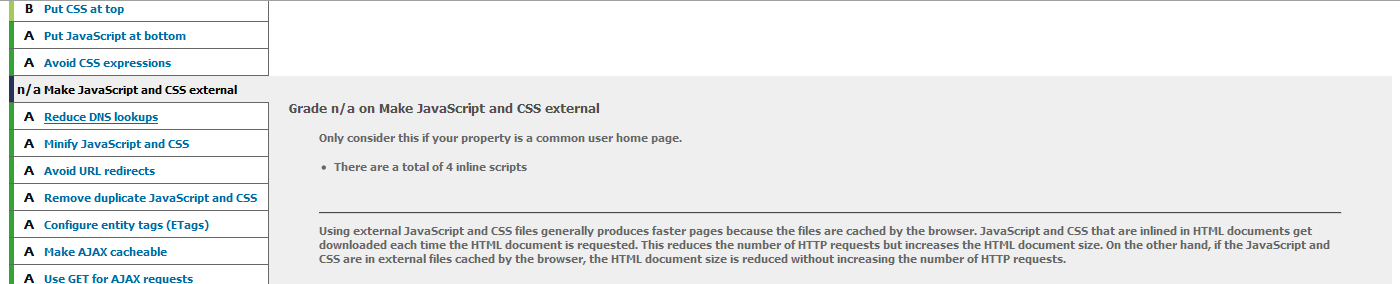
Grade:等级结果,表示对整个网站分析后得到的综合评分,综合评分的结果分为6等级,分别使用A-F来表示,A表示最优化,F表示最差。如果某一测试规则与该页面无关,则在前面出现N/A标识,如下图:

Ruleset applied:表示评分时使用的规则,规则有三种:V2、V1、Small Site or Blog。默认一般使用是V2的规则集。不同的规则集表示分析站点的维度不同。
URL:表示分析的站点
ALL:表示分析前端性能所有的规则个数。
FILTER BY:表示按不同的维度进行筛选规则集。
规则树:左边会呈现出所有规则分析出来的结果,或者说在某个规则集下的评分结果,评分结果也是有6个,从A到F。
右边结果:右边结果会显示出每个规则维度的结果,和给出调优建议。
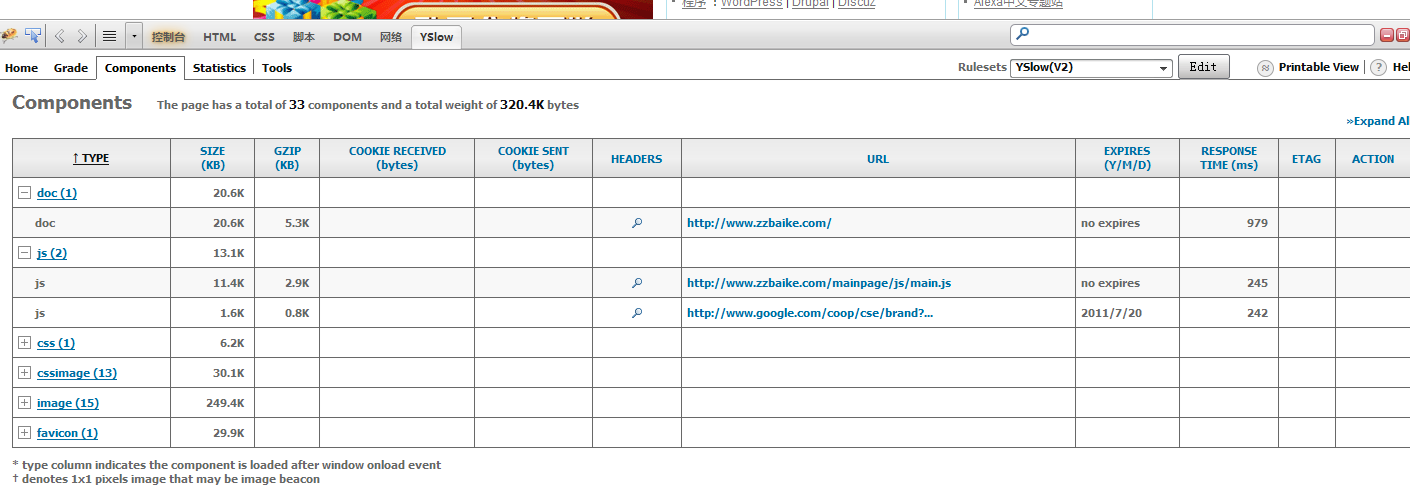
2.Components标签页
概述:显示所有的组件个数,以及组件的大小。如果从组件数的大小的角度来说,我们希望组件数越少越好,组件总的大小越小越好。
在组件标签页中会列出站点所有的组件数,一般的组件类型包括:doc、image、js、 css等。
如下图所示:

每个组件的信息包含:组件类型、组件大小(组件大小能小则小)、压缩后的大小、COOKIE 大小、HEADERS请求头的详细信息、URL、EXPIRES过期日期、RESPONSE TIME响应时间、ETAG标签。
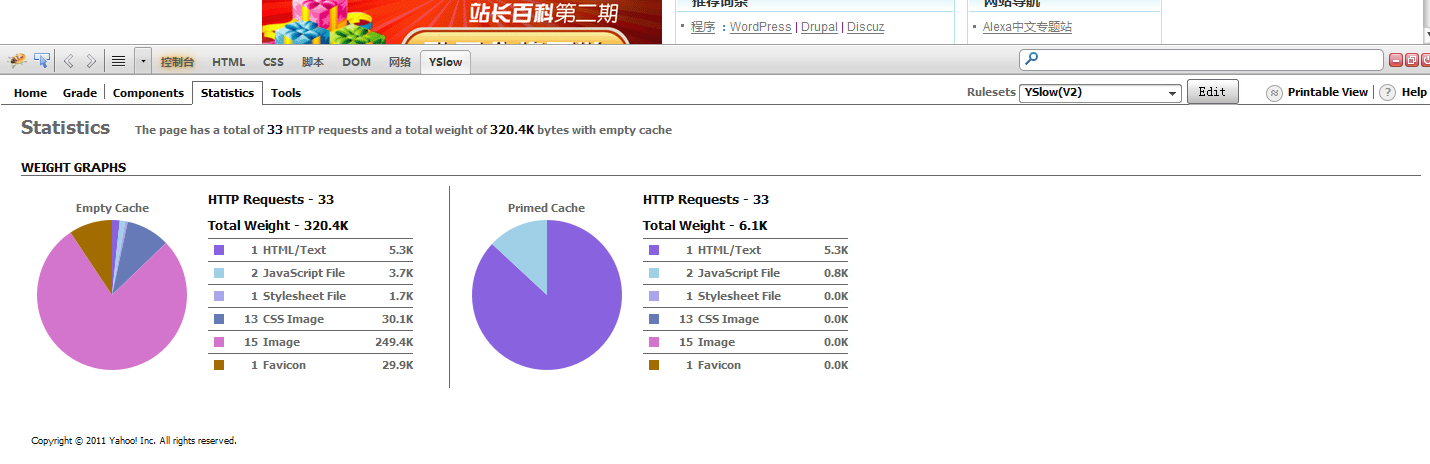
3.Statistics标签页
显示使用缓存和不使用缓存时,请求的组件数和组件文件大小的情况。该统计以饼状图的形式,显示了在清空缓存和缓存加载两种清空下,页面打开的信息情况,如下图所示: