在前面的章节介绍了页面细分的技术,通过页面细分技术可以了解事务响应时间中每个页面所消耗的时间和每个页面的大小,但这些信息还不够全面,不能更好的帮助我们分析更细节的信息,所以此时可以借助一些抓包工具对事务响应过程中每个页面提交的请求信息进行详细的分析。本章节主要介绍在性能测试过程中如何通过HttpWatch协助分析事务的响应时间。
HttpWatch是强大的网页数据分析工具,集成在Internet Explorer工具栏,主要功能有:网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询,POST数据、目录管理功能和报告输出。HttpWatch 是一款能够收集并显示深层信息的软件。它不用代理服务器或一些复杂的网络监控工具,能够在显示网页同时显示网页请求和回应的日志信息,甚至可以显示浏览器缓存和IE之间的交换信息,集成在Internet Explorer工具栏。

只需要选择相应的网站,软件就可以对网站与IE之间的需求回复的通讯情况进行分析并在同一界面显示其相应日志记录。每一个HTTP记录都可以详细的分析其Cookies、消息头、字符查询等信息。支持HTTPS及分析报告输出为XML、CSV等格式。
本章节主要介绍HttpWatch的使用,在介绍HttpWatch之前先介绍一些HTTP的基础知识。
一、HTTP消息格式
当用户使用浏览器访问某个URL地址、提交表单数据时,浏览器会生成请求消息发送给服务器,服务器收到请求后,将生成的响应消息返回给浏览器。浏览器发出的请求信息和服务器返回的响应信息统称为HTTP消息。HTTP消息有着严格的格式。
一个完整的请求消息包括这几部分内容:一个请求行、若干消息头、以及实体内容,其中一些消息头和实体内容是可选的,消息头和实体内容之间使用空行隔开.
下面是一个HTTP请求消息内容:
GET /ntes?_nacc=163mail&_nvid=7c0d1cf605598ecfe807584165c223de&_nvtm=0&_nvsf=0&_nvfi=0&_nlag=zh-cn&_nlmf=1348455172&_nres=1366x768&_nscd=24-bit&_nstm=0&_nurl=http%3A//email.163.com/&_ntit=%u7F51%u6613%u514D%u8D39%u90AE%u7BB1%20-%20%u4E2D%u56FD%u7B2C%u4E00%u5927%u7535%u5B50%u90AE%u4EF6%u670D%u52A1%u5546&_nref=&_nfla=&_nssn=arivnhuang@163.com&_nxkey=14554960.63862&_end1 HTTP/1.1
Accept:image/png,image/*;q=0.8,*/*;q=0.5
Accept-Charset:GB2312,utf-8;q=0.7,*;q=0.7 Accept-Encoding:gzip, deflate
Accept-Language:zh-cn,zh;q=0.5
Connection:keep-alive
Cookie:_ntes_nnid=7c0d1cf605598ecfe807584165c223de,1348494032799; _ntes_nuid=7c0d1cf605598ecfe807584165c223de; P_INFO=arivnhuang@163.com|1348372940|0|mail163|00&99|gud&1348371848&mail163#gud&440300#10#0#0|135972&0; USERTRACK=27.38.158.211.1348371851089728; Province=020; City=0755; vjuids=-1d5af34df.139f686d0ab.0.19e9889ac3d0f8; vjlast=1348460794.1348460794.30; HotpopPrevious=1348454827
Host analytics.163.com
Keep-Alive:115
Referer:http://email.163.com/
User-Agent:Mozilla/5.0 (Windows NT 5.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
一个完整的响应消息包括一个状态行、若干消息头、以及实体内容。与请求消息一样,响应消息中的一些消息头和实体内容也是可选的,消息头和实体内容之间也要用空行隔开。
下面是一个HTTP响应消息内容:
HTTP/1.1 200 OK
Cache-Control:must-revalidate, no-cache, private
Connection:keep-alive
Content-Length:43
Content-Type:image/gif
Date:Mon, 24 Sep 2012 15:44:11 GMT
Expires:Sat, 1 Jan 2000 00:00:00 GMT
Last-Modified:Sat, 1 Jan 2000 00:00:00 GMT
Pragma:no-cache
Server:nginx
X-Server-ID:x123y231
HTTP请求和HTTP响应消息头都是用于描述HTTP消息本身的信息,通常也把这种描述信息称为元信息,消息头相当于服务器和浏览器之间的暗号指令,主要实现HTTP客户机与服务器之间的条件请求和应答。
通常情况下消息头分为四类:信息头、请求头、响应头和实体头:
通用信息头:既能用于请求信息,也可以用于响应消息,但与被传输的实体内容没有关系,如Date、Pragma。
请求头:用于在请求消息中向服务器传递附加信息,主要包括客户机可以接受的数据类型、压缩方法、语言,以及客户计算机上保留的Cookie信息和发出该请求的超链接源地址等。
响应头:用于在响应消息中向客户端传递附加信息,包括服务程序的名称、要求客户端进行认证的方式、请求的资源已移动到的新地址等。
实体头:用做实体内容的元信息,描述了实体内容的属性,包括实体信息的类型、长度、压缩方法、最后一次修改的时间和数据的有效期等。
请求消息的请求行中包括三个部分内容:请求方式、资源路径、以及所使用的HTTP协议版本,各部分之间使用空格分隔,语法格式如下:
请求方式 资源路径 HTTP版本号
其中表示回车和换行两个字符的组合。
响应消息的状态行中包括三个部分的内容:HTTP协议的版本号、一个表示成功或错误的整数代码(状态码)和对状态码进行描述的文本信息,各部分内容之间使用空格分隔,语法格式如下:
HTTP版本号 状态码 原因叙述
二、Request Grid
安装好HTTPWatch之后,打开浏览器的工具菜单,选择HTTPWatch选项将HTTPWatch开启。启动HTTPWatch之后,单击HTTPWatch菜单区中的【Record】按钮开始录制,之后HTTPWatch可以捉到客户端向服务器发送的请求以及服务器返回的请求,并对这些数据进行分析。单击【Stop】按钮即停止录制。
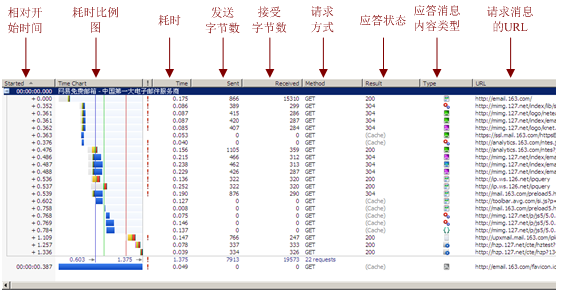
首先介绍Request Grid的内容,如图8-34所示。

图8-34 Request Grid图
Started:相对开始时间,是指接下来访问的URL相对于第一个URL被打开的时间,如http://mimg.127.net/index/lib/scripts/base.js是在http://email.163.com/页面的0.352秒才执行的。
Time Chart:耗时比例图,即整个请求应答过程中各部分所花时间比例图。
Time:请求所消耗的时间。
Sent:提交该请求所发送的字节数。
Received:提交请求后服务器返回的字节数。
Method:提交请求的方法。
Result:请求处理的结果。
Type:服务器返回内容的类型。
URL:请求的URL地址。
在测试过程中主要关注:Time、Received和Result三项的值,Time是请求的耗时,需要注意耗时大的请求,因为在整个业务响应时间过程中,耗时长的请求是最有可能需要调优的;
Received是返回的字节数,在测试过程中需要关注返回字节数较大的需求,因为返回的字节数较大,会影响整个请求的耗时,其也是调优需要重点关注的内容。
Result是指请求响应的状态,需要关注其响应状态为非200的值,请求响应状态只有200是正确的,其它的都是异常的,如果请求出现异常情况,说明业务很有可能操作失败,这样直接影响了事务的成功率。
三、Request View
Request View内容详细记录了每个请求的信息,主要包括Overview、Time Chart、Headers、Cookies、Cache、Query String、POST Data、Content、Stream和Warnings几部分内容。
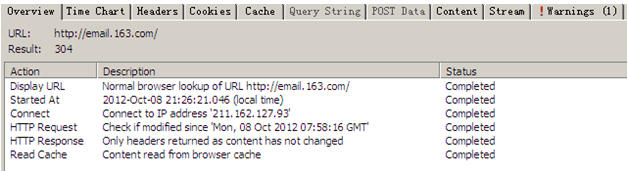
Overview的内容如图8-35所示。

图8-35 Overview内容
Display URL:表示请求的URL。
Started At:表示该请求开始的时间。
Submit Form:表示表单(Form)被提交到的URL,只有POST操作时才会有该项。
DNS Lookup:表示DNS查找操作。
Connect:表示TCP连接操作。
HTTP Request:表示一个请求被发出去。
HTTP Response:表示一个应答被收回。
Read Cache:表示该次请求是从cache中读取应答消息。
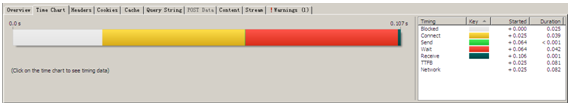
Time Chart的内容如图8-36所示。

图8-36 Time Chart图
Time Chart显示了一次请求应答过程中每个时间片段所花费的时间。
一次完整的请求应答过程需要经历的时间片段如图8-37所示。

图8-37 请求应答过程
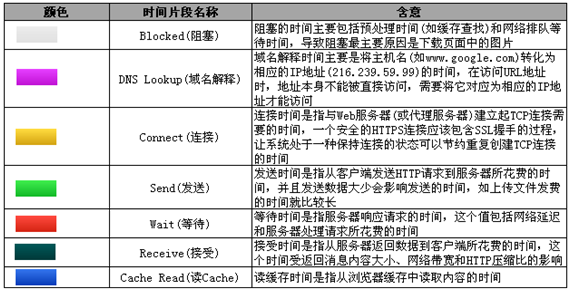
各时间块颜色的意义见表8-1。

表8-1 各时间片段含意
Headers的内容如图8-38所示。

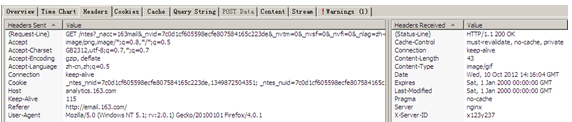
图8-38 Headers的内容
Header Sent的内容如下:
Request-Line:包括HTTP提交请求方法、HTTP版本和URL子路径。
Accept:可接受的文件类型。
Accept-Encoding:可接受的纯文本之外的内容编码的类型。
Accept-Language:可接受的返回数据的语言种类。
Connection:指定该次请求回应结束后,如何处理连接。
Cache-Control:指定请求和响应遵循的缓存机制。
Location:用于重定向接收者到一个新URI地址。
Host:请求连接的主机名。
Header Received的内容如下:
Status-Line:包括HTTP请求的状态码和HTTP版本信息。
Connection:指定该次请求回应结束后,如何处理连接。
Cache-Control:指定请求和响应遵循的缓存机制。
Content-Language:内容数据的语言种类。
Content-Length:传输的内容长度。
Content-Type:内容数据的类型(Mini Type)。
Last-Modified:服务器上保存内容的最后修订时间。
Expires:内容数据被缓存的过期时间。
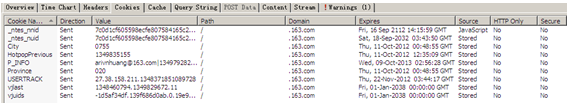
Cookies的内容如图8-39所示。

图8-39 Headers内容
关于Cookies主要包括这几方面的信息:Cookie Name、Direction、Value、Path、Domain和Expires。
Cookie Name:Cookie的名称。
Direction:表明该Cookie是由客户端发送到服务器的还是从服务器接受的。
Value:Cookie的内容。
Path:该Cookie所在站点的路径。
Domain:显示该Cookie所属的域名或主机名。
Expires:指该Cookie失效时间,当浏览器关闭时该Cookie值将被删除。
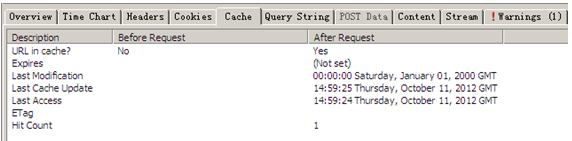
Cache的内容如图8-40所示。

图8-40 Cache的内容
关于Cache主要包括这几方面的信息:URL in cache、Expires、Last Modification、Last Cache Update、Last Access、ETag和Hit Count。
URL in cache:该项内容是否写入浏览器缓存。
Expires:Cache失效日期和时间。
Last Modification:当Cache内容被存储或更新时,那么更改日期将会修改为最近的日期。
Last Cache Update:Cache内容被更新的最近时间。
Last Access:最近一次读Cache的时间。
ETag:ETag是用于匹配服务器上的实体,使用的方式为模糊匹配。
Hit Count:读Cache内容的次数。
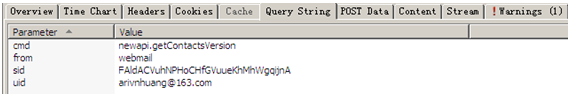
Query String的内容如图8-41所示。

图8-41 Query String内容
Query String是通过URL来传递参数的一种方式,通常的格式如下:
...?name1=value1&name2=value2&...
Query String内容中可以显示当前URL中所有的参数名及对应的值。图8-41所对应的URL如下:
http://webmail.mail.163.com/app/jifen/wel_js5.jsp?sid=FAldACVuhNPHoCHfGVuueKhMhWgqijnA&uid=arivnhuang@163.com&color=003399&p=0
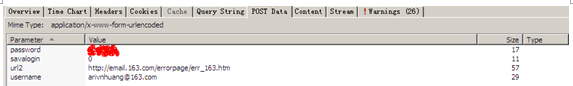
POST Data的内容如图8-42所示。

图8-42 POST Data内容
POST Data显示以POST方式请求的数据信息,图8-42显示的内容对应的URL如下:
https://ssl.mail.163.com/entry/coremail/fcg/ntesdoor2?funcid=loginone&language=-1&passtype=1&iframe=1&product=mail163&from=web&df=email163&race=-2_99_-2_hz&module=&uid=arivnhuang@163.com&style=-1&skinid=null
图8-42中内容“Mime Type:application/x-www-form-urlencoded”是指POST方式提交数据的编码方式。
以POST方式提交数据,其数据编码有以下几种方式:
1) Text/plain
以纯文本的形式传送数据。
2) Application/x-www-form-urlencoded
POST使用的默认方式,其格式与Query String的格式一致,但是POST数据是通过请求内容来提交,而不是通过URL来提交。
3) Multipart/form-data
使用MIME编码方式,MIME(Multipurpose Internet Email Extension)多用途Internet邮件扩展,它设计的最初目的是为了在发送电子邮件时附加多媒体数据,让邮件客户程序能根据其类型进行处理。然而当它被HTTP协议支持之后,它的意义就更为显著了。它使得HTTP传输的不仅是普通的文本,而变得丰富多彩。每个MIME类型由两部分组成,前一部分是数据的大类别,例如声音audio、图象image等,后一部分定义具体的种类。
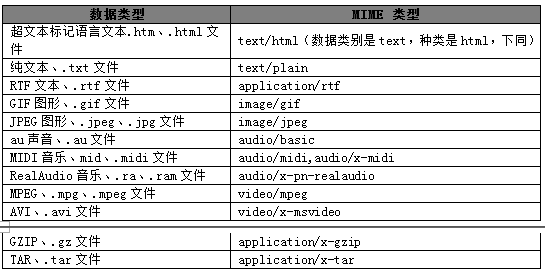
MIME的类型见8-2。

表8-2 MIME类型
Internet中有一个专门组织IANA来确认标准的MIME类型,但Internet发展的太快,很多应用程序等不及IANA来确认他们使用的 MIME类型为标准类型。因此他们使用在类别中以x-开头的方法标识这个类别还没有成为标准,例如:x-gzip、x-tar等。事实上这些类型运用的很广泛,已经成为了事实标准。只要客户机和服务器共同承认这个MIME类型,即使它是不标准的类型也没有关系,客户程序就能根据MIME类型,采用具体的处 理手段来处理数据。而Web服务器和浏览器(包括操作系统)中,缺省都设置了标准的和常见的MIME类型,只有对于不常见的MIME类型,才需要同时设置服务器和客户浏览器,以进行识别。
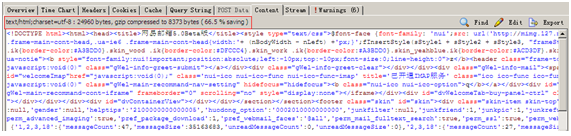
Content的内容如图8-43所示。

图8-43 Content内容
显示接收到的HTTP响应信息,包括MIME的类型(如图中的类型为text/html),总的字节数和这些内容是否从服务中下载或从缓存中读取,如果对HTTP进行了压缩还应该显示压缩的方式、压缩后的文件大小以及压缩比。
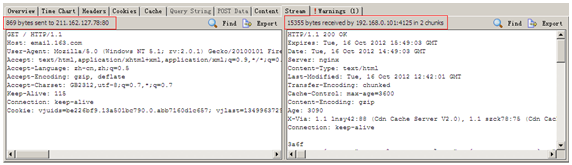
Stream的内容如图8-44所示。

图8-44 Stream内容
Stream的内容主是显示客户端发送的内容和服务器端返回的内容。左边显示的是客户端发送的内容,显示了数据流大小和发送到那个服务器,如图8-44所示,发送的字节数为869个字节,服务器的IP地址为211.162.127.78,端口号为80。右边显示的是服务器返回的内容,包括返回的字节数和返回到客户端的IP地址。
左边为客户端向服务器提交的请求,主要包括以下内容:
GET / HTTP/1.1
GET表示请求方式,“/”表示URI(URI是Web上访问可用资源的一种通用资源标识符,Uniform Resource Identifier),“HTTP/1.1”表示使用的协议和协议版本。
Accept
表示接受返回数据的类型。“*/*”代表允许接受所有的数据类型。
Referer
表示一个URL地址(如http://email.163.com),表示从该地址发出的请求。
Accept-Language
表示接受返回数据的语言,如zh-cn表示接受返回数据语言为中文。
Accept-Encoding
表示浏览器可接受除纯文本之外的内容编码的类型,如gzip压缩、deflate压缩内容。
User-Agent
标识客户端浏览器类型及相关版本信息。
Host
主机标识地址。
Connection
表示连接状态,如Keep-alive表示保持TCP的连接状态。
右边的内容为服务器向客户返回的数据内容,主要包括以下内容:
HTTP/1.0 200 OK
表示协议、协议版本、请求的状态。
Date
表示发送HTTP消息的日期。
Expires
表示实体的有效期
Content-Type
表示服务器返回请求类型,如text/html。
Last-Modified
表示被请求资源上次修改的日期和时间。
Age
表示HTTP接受请求操作响应的缓存时间。
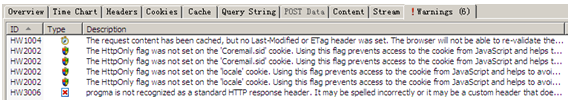
Warnings的内容如图8-45所示。

图8-45 Warnings内容
Warnings显示了单个请求出现警告的内容,显示的内容包括警告ID、警告类型和警告的详细描述,关于警告类型主要三种:Performace(性能)、Security(安全)和Functional(功能)。
四、Summary View
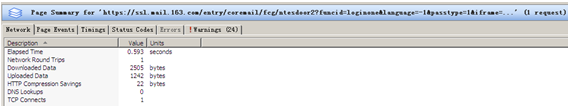
单击【Summary】按钮,可以显示一个页面或一组页面请求的概要信息,如图8-46所示。

图8-46 Summary信息内容
概要信息主要包括六方面的内容:Network、Page Events、Timings、Status Codes、Errors和Warnings。
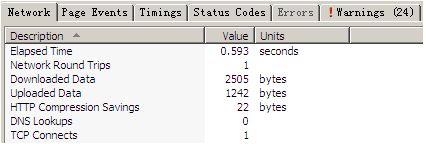
Network的内容如图8-47所示。

图8-47 Network内容
Elapsed Time
表示从第一个请求开始到当前页面所有请求都完成,所消耗的时间,单位为秒,显然该值越小越好。
Network Round Trips
表示提交请求到请求信息返回共经历的Web服务器的次数,同样该值越小越好。
Downloaded Data
下载的字节数,单位为字节。同样该值越小越好。
Uploaded Data
表示发送到服务器端的数据,单位为字节数,同样该值越小越好。
HTTP Compression Savings
表示HTTP数据压缩后,减少的字节数。
DNS Lookups
表示将域名解析为对应的IP地址的交数(如将域名www.google.com解析为72.14.221.103)。
TCP Connects
表示建立TCP连接的次数,这项值用于表示服务器保持连接的能力,同样该值越小越好。
Total HTTPS overhead
在所有的提交请求中有多少需要加密的请求。
Average HTTPS overhead per request
平均每个请求的HTTP值,如果这个值过高很可能是因为服务器不正确引起。
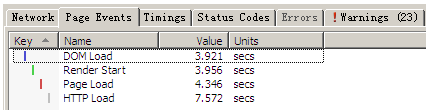
Page Events的内容如图8-48所示。

图8-48 Page Events内容
Page Events表示页面请求的事件以及每个事件对应所消耗的时间,关于时间块的组成在Request View中的Time Chart部分进行了详细的介绍,在这里就不再详细介绍。
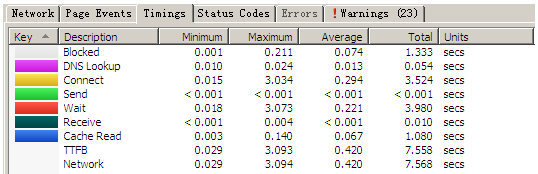
Timings的内容如图8-49所示。

图8-49 Timings内容
URL请求各阶段所消耗的时间,该部分内容在Request View中的Time Chart部分进行了详细的介绍,在这里就不再详细介绍。
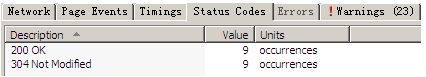
Status Codes的内容如图8-50所示。

图8-50 Status Codes内容
Status Codes主要显示客户端提交请求后,服务器返回的状态码。
Errors和Warnings内容主要是显示在请求过程中,出现的错误和警告的信息。
五、其它功能
除了上面两个功能外,还有两个其它的功能用的比较多:过滤和查找功能。
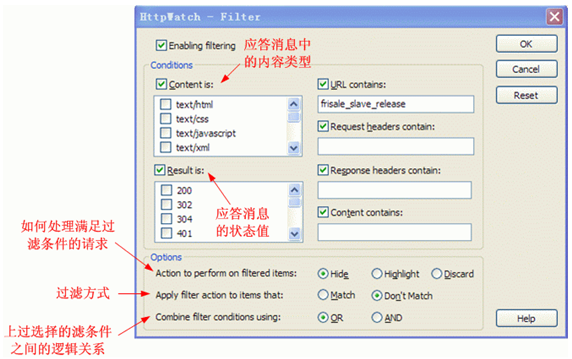
单击菜单栏中的【Filter】按钮,弹出Filter对话框,如图8-51所示。

图8-51 Filter对话框
在该对话框中可以设置需要过滤的条件,查找需要的页面请求的相关信息。
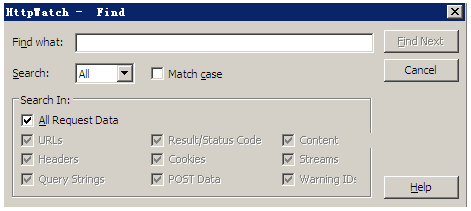
单击菜单栏中的【Find】按钮,弹出Find对话框,如图8-52所示。

图8-52 Find对话框
输入需要查找的内容,可以在日志文件中查找需要的内容。
本章关于“如何使用HttpWatch分析事务响应时间”的内容就分享完了,大家喜欢的话记得每天来这里和小编一起学习涨薪技能哦。(笔芯)
附:川石信息全国校区最新开班时间,课程资料获取13691729932(微信同号)。
