ArkTS是鸿蒙生态的应用开发语言,它在保持TypeScript(简称TS)基本语法风格的基础上,进一步通过规范强化静态检查和分析,以提升代码健壮性,并实现更好的运行性能。

在 ArkTS 中,按钮(Button)是一种常见的用户界面组件,用于触发特定的操作或事件。以下是关于 ArkTS 按钮的用法:
一、创建按钮
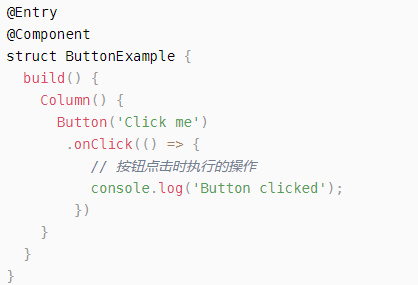
在 ArkTS 中,可以使用 Button 组件来创建按钮。以下是一个简单的示例:

在上面的代码中,创建了一个名为 ButtonExample 的组件,其中包含一个按钮。按钮的文本为 Click me,当按钮被点击时,会在控制台输出 Button clicked。
二、设置按钮属性
文本:可以通过设置 Button 组件的 text 属性来更改按钮上显示的文本。例如:

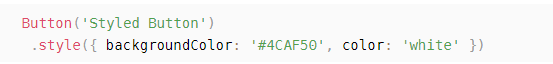
样式:可以使用 style 属性来设置按钮的样式,如背景颜色、边框、字体颜色等。例如:

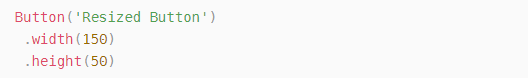
大小:可以使用 width 和 height 属性来设置按钮的大小。例如:

三、处理按钮点击事件
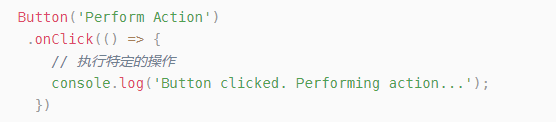
使用 onClick 方法来处理按钮的点击事件。在点击事件处理函数中,可以执行任何需要的操作。例如:

可以在点击事件处理函数中传递参数。例如:

在上面的代码中,点击按钮会更改 message 的值。
四、禁用按钮
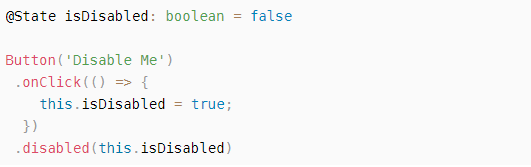
可以使用 disabled 属性来禁用按钮。当 disabled 为 true 时,按钮将不可点击。例如:

在上面的代码中,点击按钮会将按钮禁用。
总之,在 ArkTS 中,按钮是一个非常有用的组件,可以通过设置属性和处理点击事件来实现各种交互功能。