一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“前端调优23大规则(Part 4)”。

Reduce cookie size减少cookie大小
HTTP Cookie(也叫Web Cookie或浏览器Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。HTTP协议是无状态的,即所有发送过的请求都不会被记录下来,为了实现记录一些稳定的状态信息,在这些过程中添加了Cookie。
Cookie主要用于以下三个方面:
会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
个性化设置(如用户自定义设置、主题等)
浏览器行为跟踪(如跟踪分析用户行为等)
cookie工作原理如下:

之所以希望cookie的值越小越好,是因为cookie会随HTTP一块发给服务器,如果cookie越小,那么说明我们浏览器发送给服务器的字节数越少。
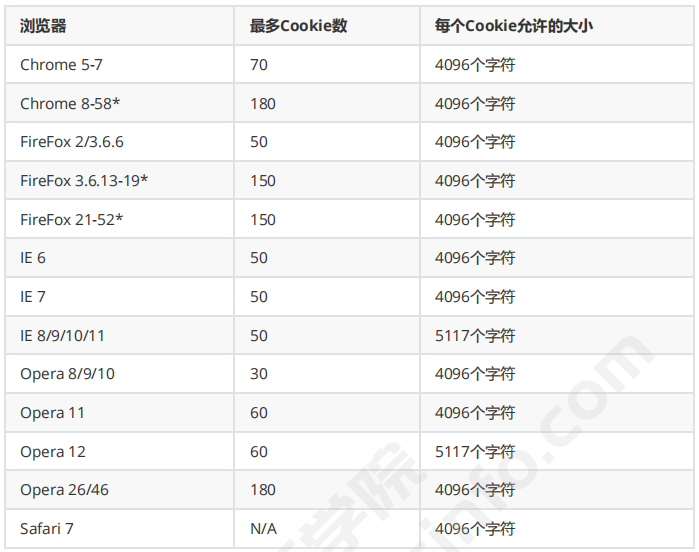
不同的浏览器所支持的最多的cookie数和cookie大小都会有所有不同。

不同的编码格式会影响到cookie的大小,ASCII每个字符占一个字节,BG2312是中文字符,一个中文字符2个字节,UTF8一个字符占3个字节。
cookie的语法:
Set-Cookie: <cookie名>=<cookie值>
cookie分为两类:一是会话cookie;二是持久cookie;如果是持久cookie那可以通过expire或max-age来设定:
Set-Cookie: id=a3fWa; Expires=Wed, 20 Oct 2019 08:27:00 GMT;
关于cookie的优化,一般有以下一些方法:
1.删除不必要的Cookie,将一些不需要的Cookie可以禁用或直接删除。
2.减小Cookie的大小,尽量将Cookie的大小减小到最小化,这样可以减少HTTP请求报文的大小。
3.为Cookie设置一个合适的过期时间。
4.通过使用不同的domain来减少cookie的使用,Cookie有时候在访问一些资源时,如JS、CSS等,会出现很多一些多余的Cookie,这样可以使用domain来存储这些静态的资源,这样不需要每次发送多余的Cookie到服务器端
Use cookie-free domains使用空闲Cookie域
cookie在工作过程中,只要我们提交了HTTP请求,cookie就会和请求一块发送到服务器,但是有一种特殊情况是,如果这个组件使用的是cache的内容,这个时候浏览器还是会向服务器发送cookie,但是服务器不会处理 这个cookie的信息。所以这种情况下说白就是cookie白发送,没任何意义。
为了更好的解决这些问题我们会使用一个单独的子域来存储这些静态的组件。让cookie放在一个单独的子域中。这样来减少cookie发送的次数,因为cookie会让请求头的变大。
使用cookie子域带的优点:
1.减少网络流量;
2.减少静态内容的加载时间;
如果需要实现空闲子域来管理cookie,那么需要在web服务器中对它进行详细的配置,以nginx为例,通常配置的方法如下:
server {
listen ip:80;
server_name test.com;
root /srv/http/nginx/ test.com;
access_log logs/ test.com.access.log;
location / {
index index.html;
charset utf-8;
}
}
}
server {
listen 192.168.13.33:80;
server_name static.test.com;
root /srv/http/nginx/test.com;
location / {
if ($request_filename ~ "\.(jpg|css|gif|png|swf|ico|mp3)$") {
break;
}
return 404;
}
}
Avoid AlphaImageLoader fifilter避免过滤器
AlphalmageLoader过滤器是IE浏览器专有的一个关于图片的属性,主要是为了解决半透明真彩色的PNG显示问题。
AlphalmageLoader的语法如下:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled ,sizingMethod=sSize , src=sURL )
使用AlphalmageLoader过滤器会导致以后问题出现:
--->会增加内在的消耗,因为在加载过程不是按图像应用来加载的,而是按每个元素应用来加载的。
如果使用抓包工具或页面分析工具会发现,使用AlphalmageLoader过滤器请求的时候明显会更长,并且所消耗的内存也会明显增多。
--->这个过滤器在下载图片时会阻止浏览器进行渲染并且冻结浏览器。
not scale images in HTML不要缩放图片
对图片进行缩放的语法如下:
<img width="100" height="100" src="mycat.jpg" alt="My Cat" />
在我们进行性能测试时,发现即使对图片进行了缩放,在发送请求,其实还是对原文件进行请求,所以是否使用缩放,对性能没有任何影响,所以站在性能的角度我们不建议对图片进行缩放,因为缩放可能带来图片显示不全的情况。
那么要解决这个问题就必须要求开发人员根据自己的需要做好一张符合我们尺寸要求的图片。
Make favicon small and cacheable使用ico格式并可缓存
将一些不经常修改的力图片做成ico图标,做成ico图标的目的是为了减小图片大的小,建议做成ico的图标小于10K。
做成ico图标并将其做成可缓存。可使用expires和max-age来设置过期的时间,使用可缓存。
如果将ico图标再优化的话可以将ico图标放置在CDN服务器上。