一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“CSS中常用的几种定位”。

1、普通定位和相对定位
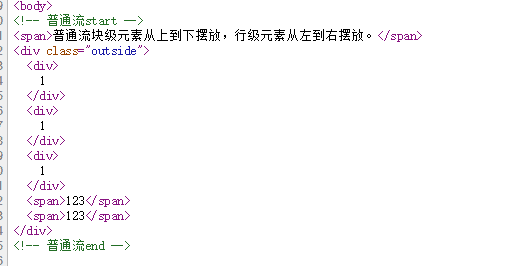
css中的元素有两种元素,块级元素和行级元素,块级元素每定义一个,第二个会自动换行,行级元素不会换行。如下图定义了三个块级元素div和两个行级元素span。
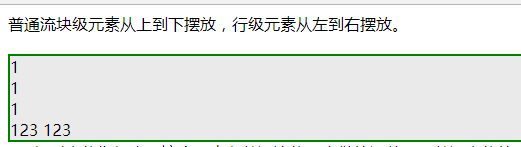
普通定位就是从上到下从左到右依次排布的布局

普通定位代码

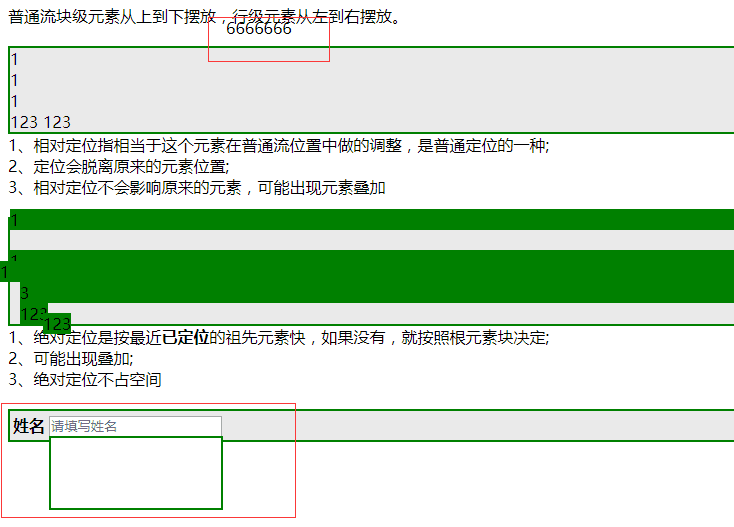
普通定位显示效果
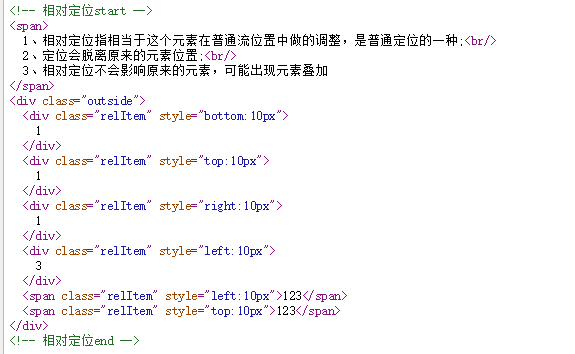
相对定位是在普通定位的基础上作出一些变动,如本来这个元素应该在第二行的位置,设置position:relative,bottom:20px;他就会在原来普通定位中应处于的位置的基础上距离底部上浮20px;
他的位置浮动会使他的位置变化,但是他原本处于的文档空间不会改变。
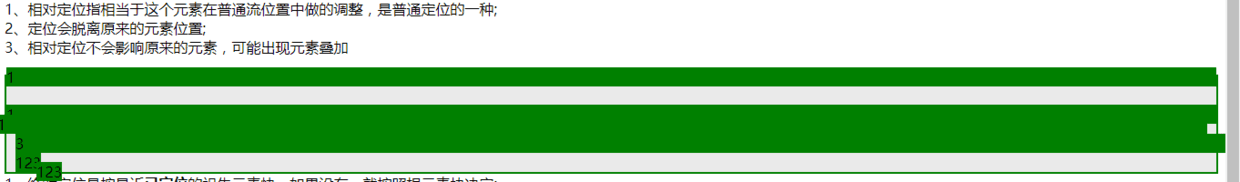
比如相对定位使得本在第二行的元素div上浮了一行的高度,则他会和本来在第一行的元素叠加,但是他在第二行的位置还是会空在那里,下一个块级元素会从第三行开始布局。代码和效果如图

相对定位代码

相对定位效果
2、绝对定位和fixed定位
这两种定位都不占据文档空间,所以如果是普通流的元素遇到这些定位的元素会产生叠加情况。浮动元素也不占据文档空间
绝对定位是相对最近一个已经定位的祖先元素定位的,如果最近没有定位的祖先元素,则根据根元素定位。可以用来做提示框或者下拉搜索框。
代码和效果如图

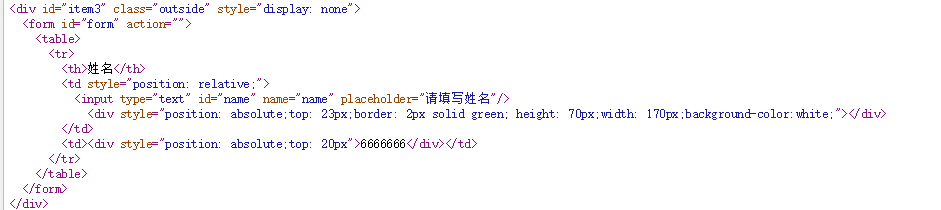
绝对定位代码

绝对定位效果
上图可以看出
1、第一个空白背景框的div的祖先元素td已经使用了相对定位,虽然位置没有便宜,但是他的绝对定位是在哪个td元素的基础上进行定位的。
2、666的定位也是绝对定位,但是他没有已经定位的祖先元素,所以他的绝对定位是相对于根元素定位的。
3、空白框元素虽然占了很大的空间,但是背景灰色并没有铺满他所占的高度,这就是不占据文档空间,反观上面的普通定位和相对定位,都铺满了内含元素的背景。
fixed元素就是固定在浏览器某个位置的元素,绝对定位是固定在页面的,如果滚动滚动条的话绝对定位的元素也会滚上去,fixed元素不会。
通常用来写导航条或者回到顶部等。代码和效果如图。

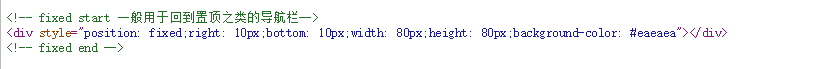
fixed定位代码

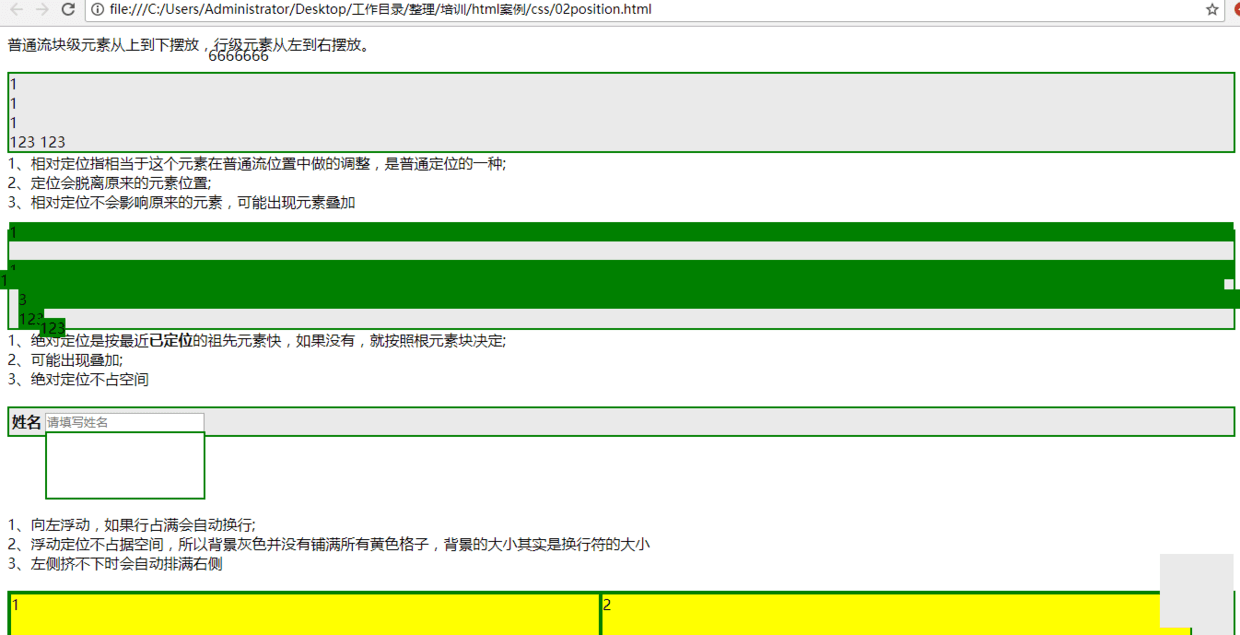
fixed定位效果
3、浮动定位
浮动定位同样不占据文档空间,所以背景也不会铺满,下面例子中可以看出来。

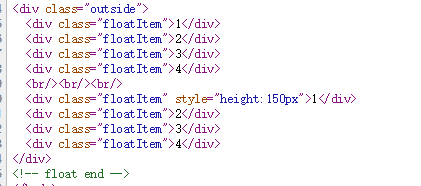
浮动定位代码

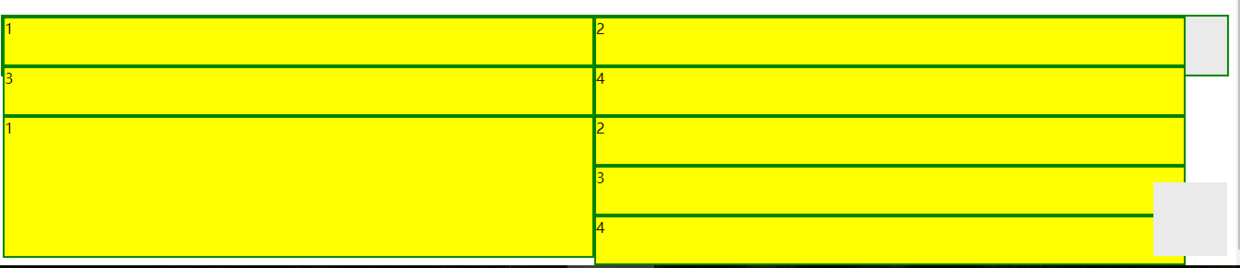
浮动定位效果
1、浮动定位不占据空间
2、浮动定位会从左到右(这是左浮动,右浮动相反)依次排布,如果行宽不够则换行。换行的过程中如果左侧依然有元素占据,如下面的框1,则234会依次占据右侧空间。