一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“前端调优23大规则(Part 2)”。

一、Avoid CSS expressions避免使用CSS表达式
CSS表达式(css expression)又称作为动态属性(Dynamic properties)是早期微软DHTML的产物,用来把CSS属性和JavaScript脚本关联起来。
微软提供了4个css expression方法:getExpression、recalc、removeExpression、setExpression。有兴趣可以参考MSDN。一般最常用的是直接在css中使用expression。
CSS表达使用带来的问题如何:
1)不符合WEB标准
CSS表达式这种在表现中插入行为的JavaScript代码,有悖于Web标准的结构、表现、行为相分离的理念。
2)效率低
一个CSS表达式会反复执行,因为需要不停的去计算CSS的属性值,甚至执行成百上千次,这会大大消耗计算机硬件资源,极端情况下可能会导致浏览器崩溃。
3)安全隐患
CSS表达式暴露了一个脚本执行的上下文,可能带来脚本注入的隐患。
八、Make JavaScript and CSS external尽量将JS和CSS放在外部
JavaScript内联和外联两种方式:
内联的语法如下:
[head]
[script type="text/javascript"]
function IsEven()
{
var number = document.getElementById("TextBox1").value;
if (number % 2 == 0)
{
alert(number + " is even number");
}
else
{
alert(number + " is odd number");
}
}
[/script]
[/head]
外联的语法如下:
[head]
[script type="text/javascript" src="ExternalJavaScript.js"][/script]
[/head]
内联JavaScript和CSS的优点如下:
1)有效减少 HTTP 请求次数,提升前端页面性能,缓解服务器压力。
2)浏览器加载完CSS才能渲染页面,因此可以防止CSS文件无法读取而造成页面裸奔的现象。
内联JavaScript和CSS的缺点如下:
1)可维护性差,每天如果有需要修改内容,必须对很多页面进行修改。
2)内联JavaScript和CSS在每次页面加载的都必须重新加载。
3)协同开发的能力差,不方便多名开者同步工作。
外联JavaScript和CSS的优点如下:
1)如果JavaScript和CSS被多个页面调用时,这样修改更方便,只要修改一个文件就可以。
2)分离HTML、CSS和Javascript可以更容易操纵它们,方便协同工作。
3)外置Javascript文件可以被浏览器缓存。
外联JavaScript和CSS的缺点如下:
1) 外置的方式增加了HTTP的请求数。
2)浏览器要加载完CSS才能渲染页面,因此影响页面的性能。
九、Reduce DNS lookups减少DNS解释的次数
DNS(Domain Name System,域名系统),万维网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,不用记住能够被机器直接读取的IP数串。通过域名,得到该域名对应IP地址的过程叫做域名解析(或主机名解析)。
减少DNS解析的目的很简单就是减少DNS解析所消耗的响应时间。
不同的浏览器对于DNS缓存有所不同,Internet Explorer的DNS缓存在[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings]键下由三个设置控制:
"DnsCacheTimeout"=30分钟
"KeepAliveTimeout"=1分钟
"ServerInfoTimeOut"=2分钟
这表示如果DNS服务器TTL值小于30分钟的话,对浏览器进行DNS查找的频率产生的影响很小。
对于FireFox浏览器在about:confifig中设置就可以:
network.dnsCacheEntries=400
network.dnsCacheExpiration=60
network.http.keep-alive.timeout=115
十、Minify JavaScript and CSS精简JS和CSS
精简JS和CSS的目的很简单就是让外联的JS和CSS文件大小变的更小,这样可以节省下载文件的带宽。
1.精简
将JS文件中的一些空格、空行、注释等一些不必要的字符删除
2.混淆
使用混淆的方法对函数、表达式、变量等进行处理。
源代码:
var a = document.getElementById('a');
a.innerHTML = 'hello world';
混淆后代码:
(function(a, b, c, d, e, f){
a[d] = a[b][c](d);
a[d][e]=f;
})(this, 'document', 'getElementById', 'a', 'innerHTML', 'hello world');
3.工具精简
工具精简就是对源代码进行压缩,可以使用的压缩工具也很多种,选择一种压缩工具进行压缩。一般的
压缩可以压缩了20%左右。
源代码:
function getSelectedAttributes(formBuy)
{
var spec_arr = new Array();
var j = 0;
for (i = 0; i < formBuy.elements.length; i ++ )
{
var prefix = formBuy.elements[i].name.substr(0, 5);
if (prefix == 'spec_' && (
((formBuy.elements[i].type == 'radio' || formBuy.elements[i].type ==
'checkbox') && formBuy.elements[i].checked) ||
formBuy.elements[i].tagName == 'SELECT'))
{
spec_arr[j] = formBuy.elements[i].value;
j++ ;
}
}
return spec_arr;
}
使用JSMIN压缩后的结果
function getSelectedAttributes(formBuy){var spec_arr=new Array();var
j=0;for(i=0;i
prefix=formBuy.elements[i].name.substr(0,5);if(prefix=='spec_'&&
(((formBuy.elements[i].type=='radio'||formBuy.elements[i].type=='checkbox')&&for
mBuy.elements[i].checked)||formBuy.elements[i].tagName=='SELECT'))
{spec_arr[j]=formBuy.elements[i].value;j++;}}return spec_arr;}
4.使用gzip压缩
5.精简CSS
使用工具对CSS文件进行精简
十一、Avoid URL redirects避免重定向
URL 重定向(Redirects),也称为 URL 转发,是一种当实际资源,如单个页面、表单或者整个 Web 应用被迁移到新的 URL 下的时候,保持(原有)链接可用的技术。HTTP 协议提供了一种特殊形式的响应—— HTTP 重定向(HTTP redirects)来执行此类操作,该操作可以应用于多种多样的目标:网站维护期间的临时跳转,网站架构改变后为了保持外部链接继续可用的永久重定向,上传文件时的表示进度的页面等等。
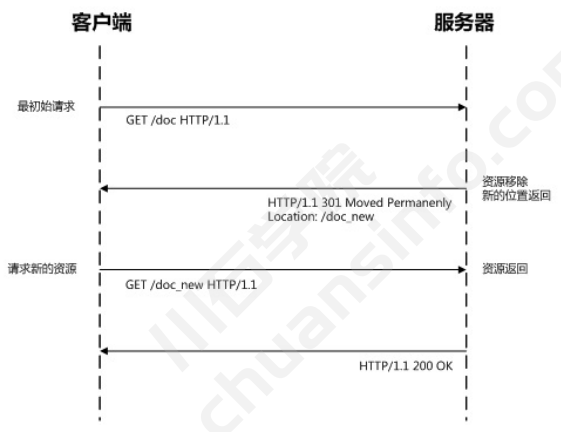
重定向原理

之所以我们要尽量避免重定向,是因为我们在访问资源时原来的资源不存在,资源更换了位置,这样就必须重新发送一个新的HTTP请求来访问我们要的资源,也就是相当于我们发了两次HTTP请求来实现这个功能。
尽量减少重定向方法如下:
1.删除并非绝续需要的重定向
2.目录后面带上斜扛
http://example.com/foo/表示目录。
http://example.com/foo表示文件
3.重定向不仅仅是对HTML文件
在发现重定向时不仅仅是HTML文件会发现重定向,对JS、CSS等其它的组件也可能发现重定向
4.检查旧的重定向
有时一些旧的重定向还存在着,没有被删除,这种情况也会影响性能
5.删除不需要的重定向
6.清理重定向链
一些重定向写原来可能写成test.com,但可能HTTP发生更改时,重定向会出错,所以一般我们都写类似这样的URL地址http://www.test.com。