一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“selenium模拟视频操作”。

如今视频资源在各软件或网页中很常见,那么自动化过程中如何操纵视频元素呢?
视频元素的实现也各不相同,这里我们考虑vedio的播放,停止播放,拖动到某一个位置播放。
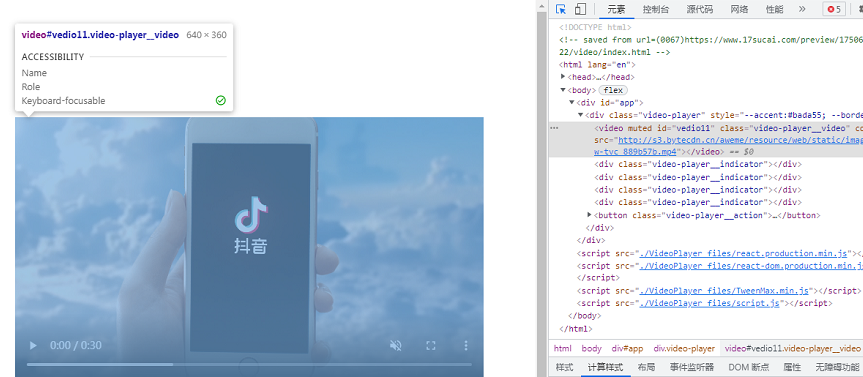
下方页面中我们看到,虽然这个网页的视频上有播放按钮、有进度条,声音控制、全屏化、等诸多元素,但是我们在查看元素的时候只看到一个video元素占据了整个画面。
查找不到这些元素,后续的自动化就搁置下来了。

这里我们通过ActionChains类实现我们的操作:
A. 启动播放和停止播放:
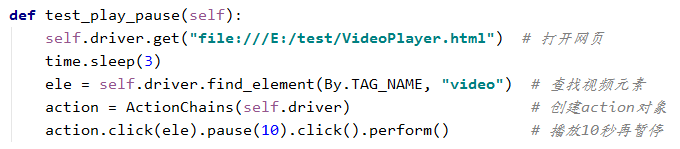
一般我们点击视频中间或者视频上的任一位置,即可开始播放或停止播放,那么这里通过最简单的click就可以实现:

以上代码:打开网页后,视频默认不播放,click点击播放,pause暂停10秒,再次click停止播放,perform代表action的执行操作。
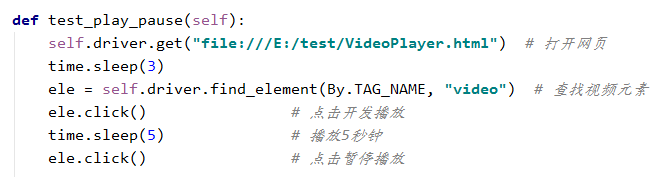
当然这里click点击也可以通过element对象方法实现:

A. 拖动进度条到某个位置,再开始播放:
这个操作貌似拖拽操作,但是拖拽操作时需要的被拖拽元素,是很难定位到的。
实际上我们选择性播放时,只需要把鼠标挪到目标位置,再点击即可。
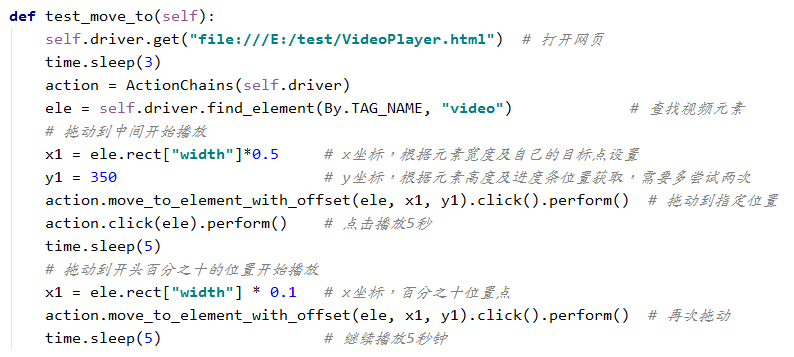
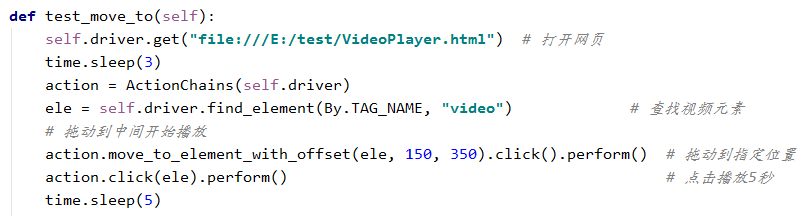
这里我们就用move_to_element_with_offset实现,移动到元素的某一个位置:
move_to_element_with_offset方法把光标挪动到指定位置,click方法把进度条拖动到相应位置,代码如下:

连续两次拖动操作,实现代码请参考: