一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就接着来谈谈关于软件测试中的“API:如何定位API”。

1.定位API
在介绍API之前,展示一段HTML代码。
1 <input type="text" id="user" "name=username" class="input_name" maxlength="255">
2 <a href="https://www.baidu.com">进入百度</a>
3 <span class="form" >
4 <form id="myform" name="form" method="post">
5 <input class="type1" type="hiddem" value="12">
6 <input class="type2" type="hiddem" value="revodh">
7 <span class="bg s_bbp">
8 <input class="username" name="name" type="text">
9 <span class="bg s_tbp" >
10 <input class="password" name="word" type="text">
(1)通过id定位元素
语法:
driver.find_element_by_id(id_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_id("user")
注意,在许多网站中id值是动态变化的。另外需要指出如果符合条件的元素有多个,定位到第一个符合条件的元素,下面也一样。
(2)通过name定位元素
语法:
driver.find_element_by_name(name_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_name("username")
(3)通过class_name定位元素
语法:
driver.find_element_by_class_name (class_name_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_class_name("input_name")
(4)通过tag_name定位元素
语法:
driver.find_element_by_tag_name (tag_name_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_tag_name("input")
(5)通过link文字精确定位元素
语法:
driver.find_element_by_link_text (link_text)
在上面的HTML代码中可以通过如下代码来定位到第2行的超链元素。
driver.find_element_by_link_text("进入百度")
(6)通过link文字模糊定位元素
语法:
driver.find_element_by_ partial_link_text (partial_link_text)
在上面的HTML代码中可以通过如下代码来定位到第2行的超链元素。
driver.find_element_by_partial_link_text("百度")
(7)通过CSS定位元素
CSS(Cascading Style Sheets)是一种语言,它用来描述HTML和XML文档的表现。CSS可以较为灵活的选择控件的任意属性,一般情况下会比XPath快。且语法也比较简洁。
#号表示通过id属性来定位元素
语法:
driver.find_element_by_css_selector (#id_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_css_selector("#user")
.号表示通过class属性来定位元素
语法:
driver.find_element_by_css_selector (.class_name_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_css_selector(".input_name")
没有任何符号表示通过标签名属性来定位元素
语法:
driver.find_element_by_css_selector (tag_name_vaule)
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_css_selector("input")
[]表示通过属性来定位元素
语法:
driver.find_element_by_css_selector (("[atrr='value']"))
在上面的HTML代码中可以通过如下两行代码都可以定位到第1行的input元素。
driver.find_element_by_css_selector("[name='username']")
driver.find_element_by_css_selector("[maxlength='255']")
~表示通过属性来部分定位元素
语法:
driver.find_element_by_css_selector (("[atrr~='value']"))
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_css_selector("[name=~'user']")
>表示通过父亲元素找到儿子元素
语法:
driver.find_element_by_css_selector (("father>son"))。
在上面的HTML代码中可以通过如下代码来定位到第1行的input元素。
driver.find_element_by_css_selector("span>form>input")
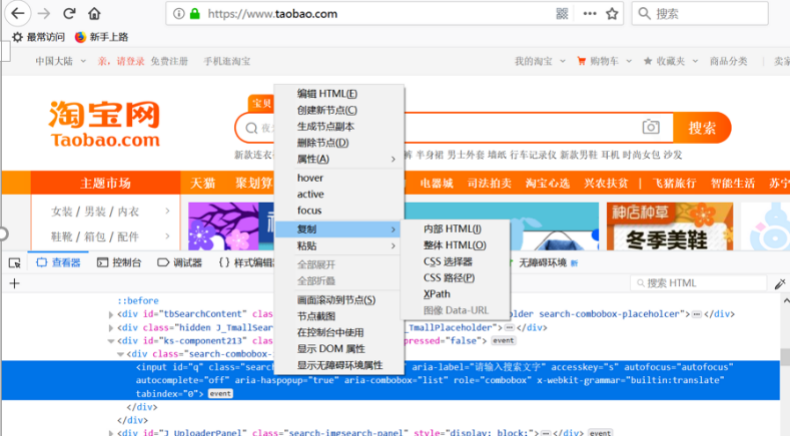
页面元素的CSS属性在浏览器中可以在开发者模式下,选中需要定位元素的HTML代码,然后右击鼠标,在弹出菜单中选择相应的选项,就可以获得。图4-29 是在Firefox中选择CSS属性,图4-30是在Chrome中选择CSS属性。

图4-29 在Firefox中选择CSS属性

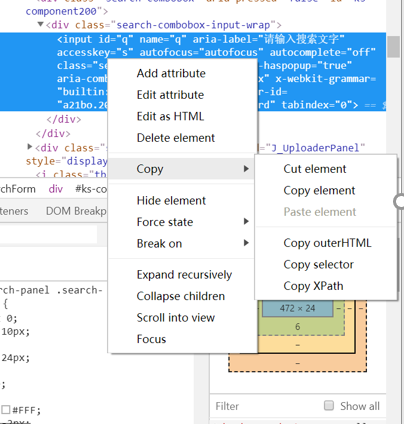
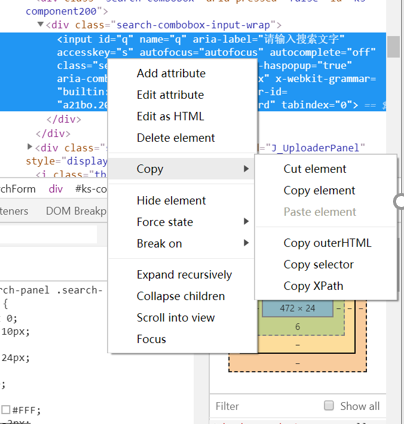
图4-30 在Chrome中选择CSS属性
(8)通过xpath定位元素
在介绍通过xpath定位元素前先来了解以下DOM树的概念。对于一段HTML代码。
<html>
<head>
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1>我的标题</h1>
</body>
</html>
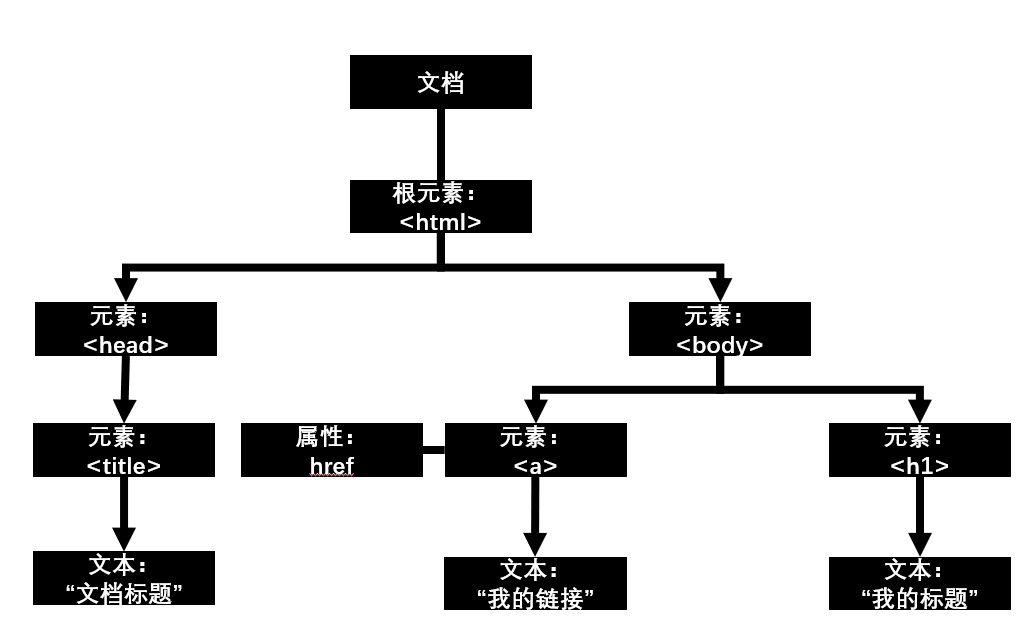
可以化成一颗树,如图4-31所示。

图4-31 HTML的DOM树
这棵树就为这段代码的DOM树,对于任何一段HTML代码都可以转换为一颗DOM树,这棵树的根节点都为标签。DOM树表示了HTML各个元素之间的层次关系。
l 通过绝对路径定位
语法:
driver.find_element_by_xpath("/html/name1/name2/…/nameN")
在DOM树的HTML代码中可以通过如下代码来定位到超链标签a。
driver.find_element_by_xpath("/html/body/a")
l 通过相对路径定位
语法:
driver.find_element_by_xpath("//tag_name_vaule1[@atrr~='value']/ tag_name_vaule2[@atrr~='value']")/…
在本节最开始的HTML代码可以通过如下五行代码都可以定位到第1行的input元素。
driver.find_element_by_xpath("//input[@id='user']")
driver.find_element_by_xpath("//input[@name='username']")
driver.find_element_by_xpath("//input[@class='input_name']")
driver.find_element_by_xpath("//input[@maxlength='255']")
driver.find_element_by_xpath("//*input[@class='input']") *表示模糊匹配
再观察本节最开始的HTML代码
driver.find_element_by_xpath(//span[@class='bg s_bbp']/input")
classname为'bg s_bbp' span标签下的input标签,定位到第8行元素。
driver.find_element_by_xpath("//span[@class='form']/span/input")
classname为'form' span标签下的span标签下input标签,仍旧定位到第8行元素。
driver.find_element_by_xpath("//span[@class='form']/span[2]/input")
classname为'form' span标签下的第二个span标签下input标签,定位到第10行元素。
driver.find_element_by_xpath("//input[@class='username' and @name='name'"]))
classnam为' username' 且name为'name',定位到第8行元素。
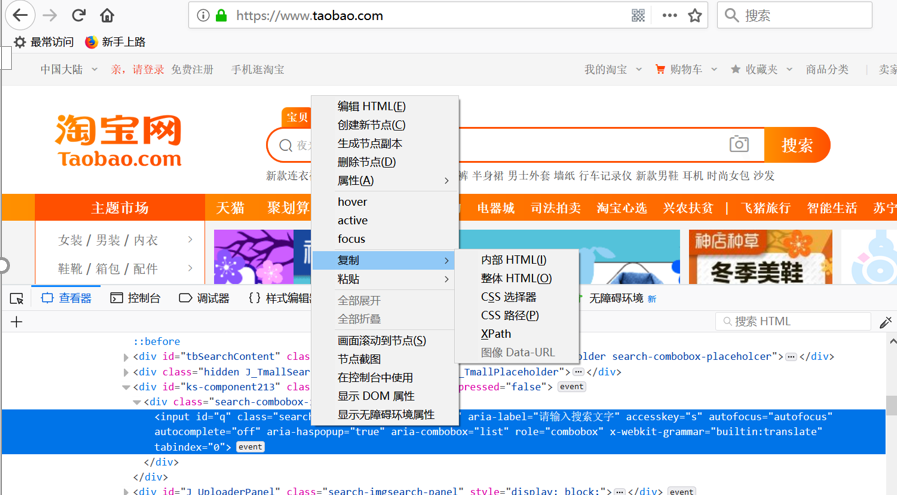
页面元素的xpath属性也可以在浏览器中开发者模式下,选中需要定位元素的HTML代码,然后右击鼠标,在弹出菜单中选择相应的选项,就可以获得。图4-32是在Firefox中选择xpath属性,图4-33是在Chrome中选择xpath属性。

图4-32 在Firefox中选择xpath属性

图4-33 在Chrome中选择xpath属性
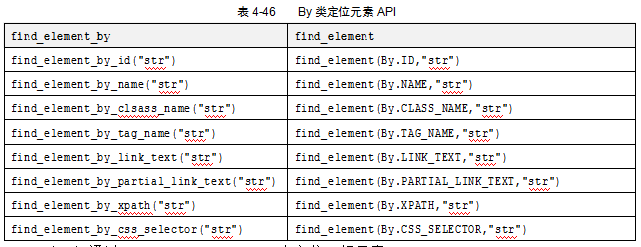
(9)通过By类定位元素API
Selenium也可以使用By类来定位元素,表4-46显示了它与上述方法的对应关系。

(10)通过find_elements_by_XXX来定位一组元素。
正如前面所述,如果满足定位API条件的元素有多个,使用find_element_by_XXX方法将获得满足条件的第一个元素。如果使用find_elements_by_XXX这类方法就可以获得所有的元素,返回类型是一个列表,列表中每个元素即符合条件的元素:[element1,element2,…,elementN]。
案例4-48:选择所有的复选按钮。
inputs = driver.find_elements_by_id("id")
for i in inputs:
if (i.get_attribute("type")=="checkbox")
i.click()
time.sleep(1)