一天一个关于测试知识点,5分钟内讲解你最关心的软件测试问题,今天就来谈谈关于软件测试中的“软件测试中Web 页面跨站脚本攻击”。
XSS 又叫CSS(Cross Site Script,跨站脚本攻击),是指恶意攻击者在Web 页面里插入恶意HTML 代码。当用户浏览该页时,嵌入其中的HTML 代码会被执行,从而达到恶意攻击的目的。
XSS 属于被动式攻击,因为其被动且不好利用,所以容易被忽略其危害性。
XSS 攻击分成两类:一类是来自内部的攻击,另一类是来自外部的攻击。内部攻击是指利用程序自身的漏洞,构造跨站语句;外部攻击是指自己构造XSS 跨站漏洞网页或者寻找非目标机以外的有跨站漏洞的网页。

测试包括两方面的内容:GET 方式跨站脚本测试和POST 方式跨站脚本测试。
(1)GET 方式跨站脚本测试。
GET 方式跨站脚本测试主要是测试以GET 方式提交的请求页面是否存在漏洞。如下面的页面,假设访问的UTL 为http://127.0.0.1:81/testget.php。
echo "欢迎您,".$_GET['name'];
?>
该页面输出的内容为“欢迎您,[name]”,name 为输入的参数,如输入URL 为http://127.0.0.1:81/testget.php?name=test,页面显示的内容为“欢迎您,test”。
浏览器对网页的展现通过解析HTML 代码来实现,那么如果name 的参数为HTML 代码,结果会怎么样呢?具体的测试步骤如下:
步骤1:将URL 修改为http://127.0.0.1:81/testget.php?name=,如果alert 函数弹出一个hello 对话框,则说明系统存在漏洞。
步骤2:如果没有弹出hello 对话框,则需要在页面上单击右键,在弹出菜单中选择“查看源文件”命令,如果源文件的内容为“欢迎您, ”,不管会不会弹出hello对话框,都说明系统存在跨站脚本漏洞。
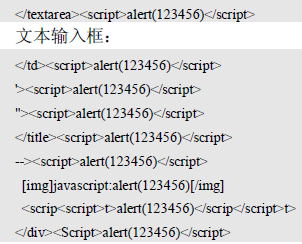
步骤3:由于HTML 元素(比如或")会影响脚本的执行,所以不一定能够正确地弹出hello 对话框,在测试过程中可以根据实际需要来构造name 的value 值。
如多行文本输入框:

(2)POST 方式跨站脚本测试。
POST 方式跨站脚本测试主要是测试以POST 方式提交的请求页面是否存在漏洞。如下面的页面,假设访问的UTL 为http://127.0.0.1:81/testpost.php。
echo "欢迎您,".$_POST['name'];
?>
POST 方式跨站脚本攻击测试相对复杂一点,测试步骤如下:
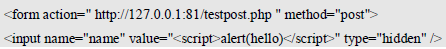
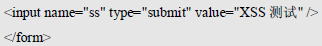
步骤1:新建一个HTML 文件,假设为test.html,文件中的源代码如下:


步骤2:运行test.html 文件,如果alert 函数会弹出一个hello 对话框,则说明系统存在漏洞。
步骤3:如果没有弹出hello 对话框,则需要在页面上单击右键,在弹出菜单中选择“查看源文件”命令。如果源文件的内容为“欢迎您, ”,那么不管会不会弹出hello 对话框,都说明系统存在跨站脚本漏洞。
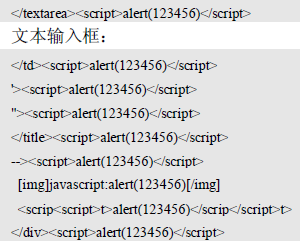
步骤4:由于HTML 元素(比如或")会影响脚本的执行,所以不一定能够正确地弹出hello 对话框,在测试过程中可以根据实际需要来构造name 的value 值,如多行文本输入框:

注意:以上两种方式都是手工方式,在测试过程中由于网页太多,使用手工测试很难测试全面,可以借助测试工具(如AppScan 工具)进行扫描测试。但是扫描工具只能提高效率,并不能完全代替手工测试,因为扫描工具受到规则和技术的限制,可能误报甚至漏报,所以手工测试还是必不可少的。
今天关于“软件中Web 页面跨站脚本攻击测试”的内容就给大家讲解到这里,希望对做测试工作的小伙伴有帮助~欢迎大家每天和我一起学习更多涨薪技能哦。