上节课我们学习了自动化测试Python和Selenium的环境搭建,这节课我们一起来学习WebDriver API基本使用和元素定位。上课的时候大家一定要做好笔记,不懂的也可以咨询在线老师,一对一解答。

一、WebDriver API基本使用
学习Selenium自动化工具的使用,主要就是学习webdriver提供的API的使用。
1 、Selenium WebDriver基本使用---实现百度搜索
a、导入需要的webdriver模块
from selenium import webdriver
import time
b、打开指定浏览器
driver= webdriver.Chrome()
c、打开指定网址百度
driver.get("http://www.baidu.com")
time.sleep(3) # 为了观察效果,添加等待语句
d、在百度搜索框输入python进行搜索
#先找到元素---找ID为kw的web元素
ele = driver.find_element_by_id("kw")
#再对元素做操作---输入内容使用send_keys方法
ele.send_keys("selenium")
time.sleep(3)
e、点击搜索按钮----对id为su的元素进行click
driver.find_element_by_id("su").click()
time.sleep(5)
f、浏览器关闭
driver.quit()
2、浏览器相关操作
driver= webdriver.Chrome() # 打开Chrome浏览器
driver.get("http://www.baidu.com") # 打开指定网址
driver.maximize_window() # 窗口最大化
driver.minimize_window() # 窗口最小化
driver.fullscreen_window() # 全屏化
driver.set_window_size(800,800) # 设置窗口大小-宽、高
driver.set_window_position(400,400) # 设置窗口位置
driver.refresh() # 页面刷新
driver.back() # 窗口后退<---
driver.forward() # 窗口前进--->
driver.close() #关闭当前窗口
二、元素定位
1、WEB自动化时利器--浏览器自带开发者工具
几乎所有浏览器都自带前端调试工具,也就是我们说的开发者工具。
开发者工具包括元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)、性能(Performance)等页签,可以分别点击查看。
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点。
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
网络(Network):网络页面主要用于请求数据的查看,网络连接相关的信息。
这些页签开发同学用的多些,我们测试人员一般使用元素(Elements)和网络(Network)。
其中做web自动化要用到元素(Elements)这个模块的功能,接口或性能测试使用网络(Network)。
2、 如何调出开发者工具
一般直接F12即可打开开发者工具。
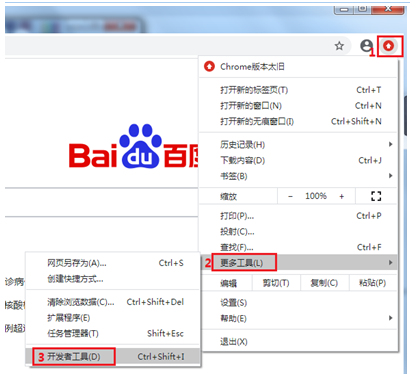
以chrome浏览器为例,也可以通过菜单打开:工具--更多工具--开发者工具

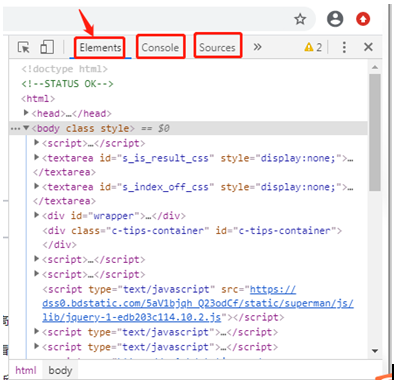
打开后页面如下,切换到第一个元素(Elements)页签:

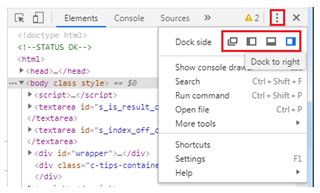
可以改变开发者工具的出现位置和方式,谷歌中默认是浏览器右侧:

三、如何查看web元素
做自动化要找一个某个元素,要查看元素有没有NAME或ID属性,在浏览器渲染后的页面是看不到的,此时可以通过开发者工具进行查看。
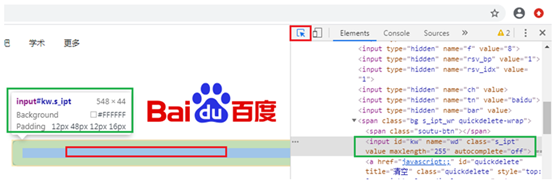
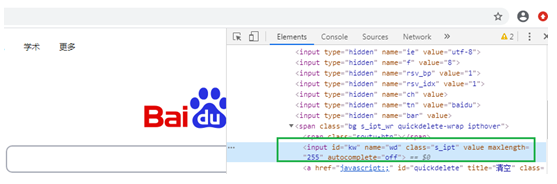
F12快捷键打开开发者工具,点击其左上角鼠标图标。点击后图标变蓝,此时移动鼠标到web界面的各个元素上,可以看到元素信息,及对应元素定义代码块。

找到目标元素后,点击鼠标,则完成元素选择,右侧展示当前选中鼠标的信息。

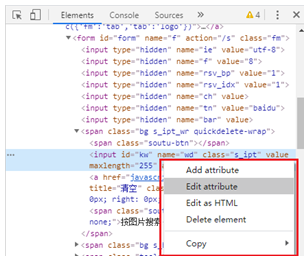
元素确定后,可以通过右键菜单,进行添加删除元素、编辑元素属性等操作:

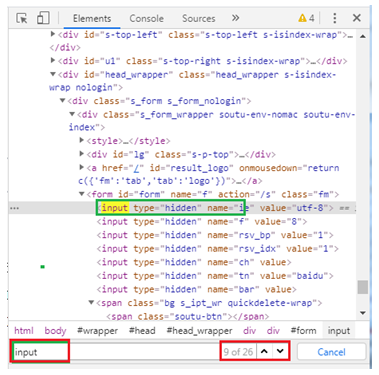
也可以在当前前端文件中,进行元素查找匹配,鼠标定位到任意一行代码,按快捷键ctrl+f,在输入框中输入搜索字符串后回车,可以看到:总匹配个数,当前匹配元素。也可以上下键查看所有匹配项。

这节课我们把自动化测试工具WebDriver
API的基本使用和元素定位的课程就学习完啦,大家觉得可以的话记得每天来这里和小编一起学习涨薪技能哦!(笔芯)