关于对系统性能进行分析,我们花了大量的时间用于对后端的优化------数据库索引、内存管理、编译器设置项等。但其实前端对性能的影响也很大,在事务响应时间中,前端所占的时间至少在10%到20%之间。所以关于前端的优化也很重要,而关于前端性能,用于下载HTML文档的时间正常不会超过5%,前端绝大部分的时间是由于下载组件原因引起的。所以在这一节里面我们将对前端的监控和优化进行详细的分析。关于前端优化的规则是我们分板优化前端性能的主要内容。
一:前端监控工具YSlow
在对前端进行优化前,我们必须得到前端相关的信息,所以在对前端进行优化时,我们需要学会一些前端监控工具,这些工具可以帮助我们获得前端相关的信息,主要包括各种不同的组件信息。这一小节主要介绍前端监控工具YSLOW的安装和使用。
1、YSlow安装
YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并给出前端性能相关的数据,帮助对前端性能进行优化。
通常在工作中会将YSlow安装在FireFox或Chrome两个浏览器上进行使用。安装在FireFox上的步骤如下:
第一步:在安装YSlow之前必须先安装FireBug,在FireFox浏览器中的附加组件中点击“扩展”标签页,输入“FireBug”进行搜索,然后进行安装。
第二步:在“扩展”标签页中搜索“YSlow”,找到后进行安装。
通常这样可以将YSlow在FireFox浏览器中安装完成。但有时候我们在“扩展”标签页搜索不到“YSlow”,有时候即使能搜索后,也可能安装不成功,可能会出现版本不兼容的情况。
在Chrome浏览器下安装步骤如下:
第一步:进入YSlow官司网,网址为http://yslow.org/,因为在Chrom浏览器中扩展程序是无法找到YSlow进行安装的。
第二步:在Availability选项中,找到Chrome图标并右击,在弹出的菜单中选择“新建标签页中打开链接”,进入https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh站点。
第三步:打开http://crx.2333.me/p这个网站,在ID文本框中输入扩展程序的ID号,ID号为上面完整的URL地址中后面那部分的字符串,即“ninejjcohidippngpapiilnmkgllmakh”。
第四步:将这串ID输入到ID号文本框中,再点击“Get”按钮。
第五步:下载完成后,然后对YSlow进行安装,将下载下来的文件,拖入到Chrome浏览器的“扩展程序”页面,提示安装和添加,点击“添加扩展程序”就可以。
2、YSLOW使用
如果YSlow是安装在FireFox浏览器上,那么YSlow按钮图标是显示在FireBug控制台上,如果是安装在Chrome浏览器上,那么YSlow会在右上角出现。点击YSlow图标,可以进入YSlow主界面,如图13-1所示。

图13-1 YSlow主界面
YSlow显示测试结果的分析主要包含等级、组件和统计信息三个方面。下面将对等级、组件和统计信息三个方面进行详细的介绍。
1、等级视图
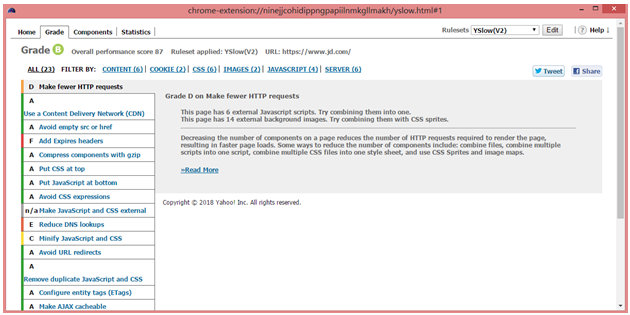
在“Home”视图中点击“Run Test”,这样对页面进行详细的分析,分析结束后单击“Grade”标签页,在等级视图中YSlow会显示被分析网页23个规则选项所得分的成绩单。每项规则所得分值分为A级到F级六个等级,A级为最高。下面是www.jd.com主页的性能分析,如图13-2所示

图13-2 等级视图
有些规则项显示的结果为N/A,表示该项规则在这个页面中不适用。点击每个规则,YSlow会给出改进建议。
2、组件视图
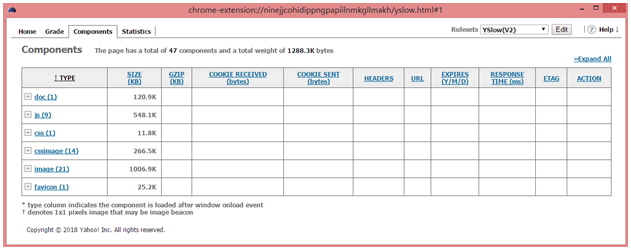
单击“Components”标签,在组件视图中会显示出该页面所包含的所有组件信息,如图13-3所示。

图13-3 组件视图
单击“Expand All ”按钮,可以展开所有组件的详细信息。
下面详细介绍组件视图中每列信息的含意。
TYPE:表示该组件的类型。网页中通常的组件类型主要包括:doc、js、css、flash、cssimage、image、redirect、favicon、xhr、and iframe。
SIZE(KB):表示该组件的大小,以千字节为单位。
GZIP(KB):表示使用gzip的方法对组件进行压缩的大小,以千字节为单位。
COOKIE RECEIVED(bytes):表示接收到Cookie响应头,以字节为单位。
COOKIE SEND(bytes):表示在HPPT请求报头中发送的Cookie,以字节为单位。
HEADERS:表示HTTP信息头,点击放大镜可以但看详细的信息头信息。
URL:表示组件的URL地址。
EXPIRES (Y/M/D):表示日期的Expires头,属于缓存设置一种。
RESPONSE TIME(ms):表示响应时间。
ETAG:表示ETAG响应头。
ACTION:表示额外的性能分析。
3、统计信息
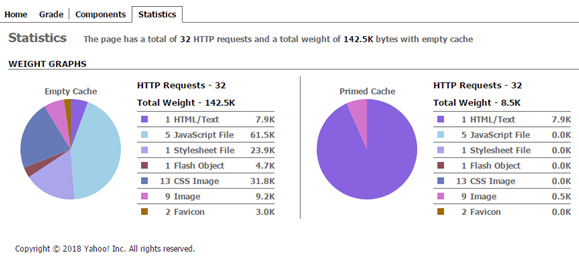
单击“Statistics”标签,在统计视图中会显示出空缓存和使用缓存页面加载的情况,如图13-4所示。

图13-4 统计信息视图
在第一信息中显示了该网页一共有32个HTTP请求,页面大小为142.5KB。在统计视图中左侧图表显示是页面元素在空缓存的加载情况,右侧为页面元素使用缓存后的页面加载情况。从左右两个图可以看到,使用缓存加载页面后,页面大小降低到8.5K,主要是HTML/Text类型的内容在加载,其它的都使用缓存处理,这样来降低页面的大小。
“Statistics”标签中的统计信息与“Components”标签中的组件信息很相似,只是展现的方式不同。要获得性能优化建议还是要看Grade(第二选项卡)的详细建议。
今天关于“前端性能监控与调优”的内容就讲解完了,大家喜欢的话记得每天来这里学习涨薪技能!(笔芯)