作为软件测试人员,了解一些前端知识,对于测试工作是比较有益的。那么,我们最熟悉的登录界面是如何开发出来的呢?如下图登录界面,我们一步步的来看看这个实现过程。

为了简化我们的操作,使用记事本来进行代码书写。
1、创建html文件
A. 首先新建记事本:login.txt
B. 修改其文件类型: login.html

2、直接使用记事本编辑文件,开始写html前端代码:
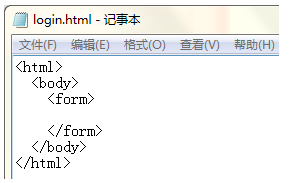
A. 添加HTML 标签,
B. 在html中添加body 标签
C. 在body标签中添加form标签
编辑后内容如下,为了结构层次清晰些,添加了换行和空格:

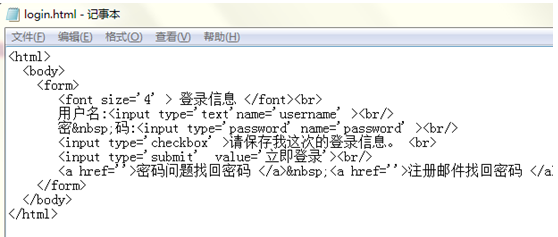
3、 添加表单中的元素:
A. 添加用户名密码按钮等必备元素
A. 根据情况添加换行,空格等

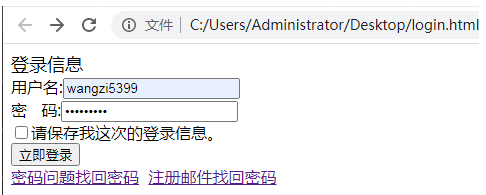
4、以谷歌浏览器打开当前文件,展示效果如下:

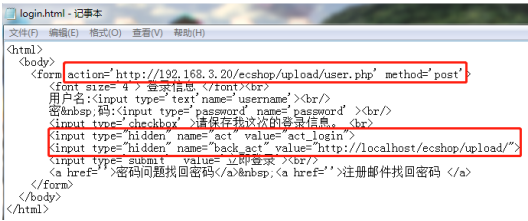
5、登录页面展示效果有了,但是还无法实现真正的登录。所以我们进一步根据server端登录要求,修改了form里的提交数据,如请求方法,请求地址,请求数据:

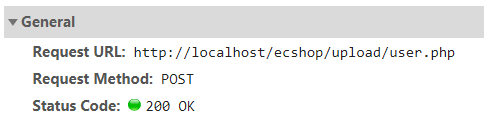
6、上一步骤中的数据从哪里获取到的呢?可以通过抓包获取登录的请求报文。
A. 请求路径和请求方法:

A. Post请求提交数据:
官网08
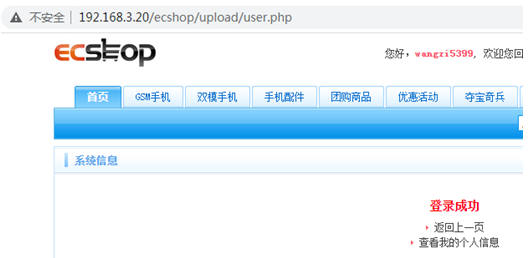
7、输入账号信息,点击登录按钮:

8、登录成功!

今天关于“自己开发web页面实现用户登陆”的有关知识就学习完啦,大家喜欢的话记得每天来这里和小编一起学习涨薪技能。(笔芯)
川石学院高端IT人才培养,0基础0元入学试听,扫下方二维码,名师在线辅导!
